This post has been archived
The content of this post has not been updated since 2015, and may be out of date. Extra care should be taken with any code provided.
There are plenty of website speed tests out there, some are better than others. Pingdom is one of these tools, this post explains how to fix some of the common issues it will highlight and how you can reduce your website load times.
Load the website above and enter your website homepage URL. You can also select where you want Pingdom to perform the test from. For the most accurate results pick somewhere other than where your website is hosted.
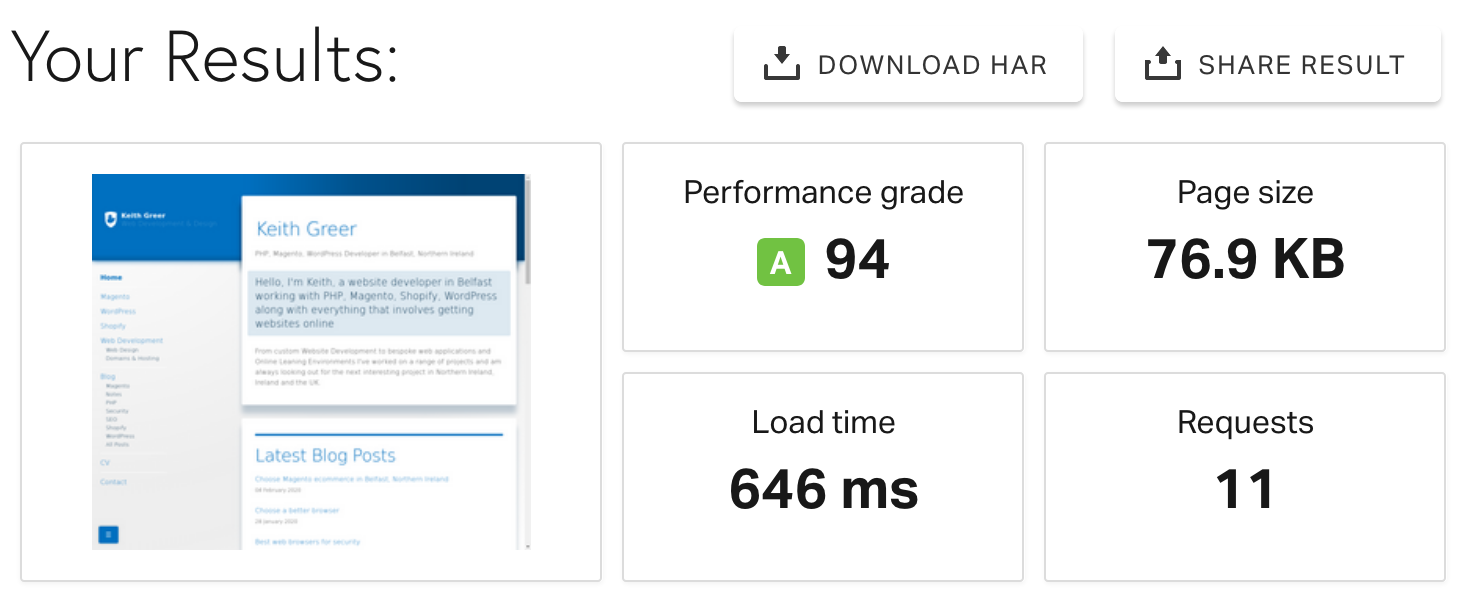
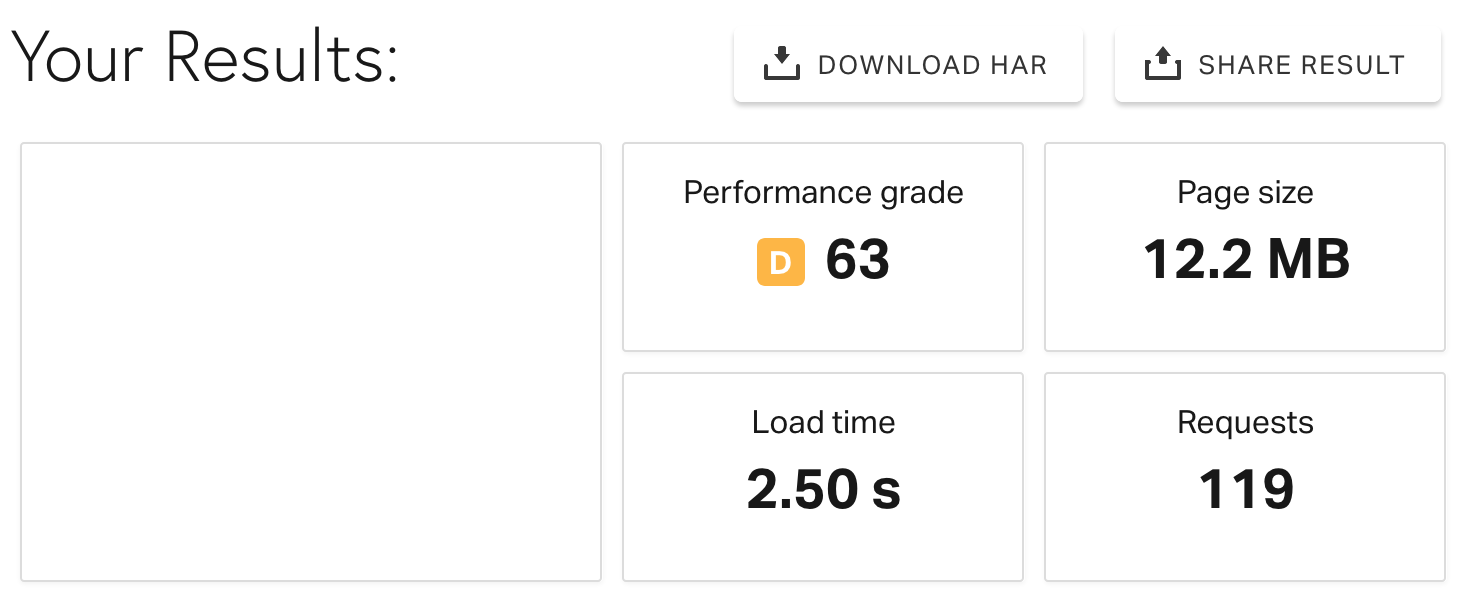
The first set of results outlines how the website performed overall. I’ve included a couple of example website results for comparison.

The first result shows a site that has been properly optimised for the web. The page load time was under 1 second and required 11 unique resources to load the page fully. All the resources totaled 76.9 KB which resulted in a performance score of 94%.

The screenshot above for example.com[1] shows the second website, which took slightly longer to load, but still under 3 seconds, the page required the browser to locate a total of 119 unique resources before the page was complete so a lot of the time taken the load the page was DNS lookups (finding the resource, rather than loading it). The site totaled 12.2 MB in size.
Reduce DNS Lookups or Make fewer HTTP Requests: You should try and minimise the number of URLs and resources the browser has to query in order to load your page. For example, if you request 3 different CSS files from the same domain try and merge these into a single file.
Compress components with GZIP: Most web servers will have a setting which allows content to be delivered using GZIP if the browser requests it.
Use cookie free domains: If you are using a CDN or hosting resources on different domains, anything that serves static content should be cookie-free.
Add expires headers: You should tell the browser how often it should request a fresh copy of a file each time it is accessed. A first time visitor will need to download everything, but if they return the same day, week, month their browser may have saved a copy of an image, CSS, or JavaScript file that won’t need to be looked-up again.
Avoid Redirects: 302 (temporary) redirects are often required if there is ongoing maintenance or a change is in progress. A 301 (permanent) redirect can be avoided by replacing the old URL with the new one.
Check the response code outputs. If the report is returning anything other than 2XX codes, check to see what you can do to reduce them.
Fix resources that return a 3XX response, these are being redirected and fixing them will reduce the number of HTTP requests the browser needs to make. Remove anything starting 4XX or 5XX, as they are not loading anything worthwhile.
1 not the actual example.com, but an anonymous website.
December 2024
In an era where digital privacy concerns are at the forefront of online discourse, many organisations are reassessing their tools to ensure compliance with data...
→ Continue reading"Simple Analytics: A privacy-focused alternative to Google Analytics"
November 2024
In today’s digital world, protecting your privacy online has become essential. With personal data constantly being shared, stored, and potentially accessed by unauthorised parties, safeguarding...
→ Continue reading"Simple steps to protect your privacy online"
November 2024
Making the most of Bluesky after coming from whatever Twitter (𝕏) has become involves exploring the platform's unique features, adapting to its smaller, community-driven culture,...
November 2024
With the increasing dependency on web applications in daily operations, securing these applications is paramount to safeguarding data and protecting against breaches. This blog post...
October 2024
Cookieless website tracking is a method of collecting analytics data and monitoring website behaviour without the need for traditional browser cookies. Traditionally, cookies have been...
→ Continue reading"Cookieless website tracking and analytics"
October 2024
The disagreement between WordPress and WP Engine has sparked considerable debate within the WordPress community and could have important implications for users of the WordPress...
→ Continue reading"What's going on between WordPress and WP Engine?"